7 de Marzo 2007
152. Solo sé, que no sé nada
27 de Febrero 2007
145. El mal uso de emoticonos
 ). Veamos ejemplos:
). Veamos ejemplos:
:-D (sonrisa)
:-( (enfadado)
:-O (sorprendido)
Con la versión live messenger de microsoft, la presencia de los emoticonos (gráficos) en cualquier conversación de chat se ha convertido en algo desafortunadamente perjudicial para la fluidez de cualquier charla. El mal uso que se hace de estos dibujitos animados convierte, en muchas ocasiones, una frase sencilla en algo complicado de entender.
La función de los emoticonos es muy sencilla. Como su propio nombre indica, sirven para expresar emociones . Las nuevas formas de comunicación, ya sean chats, emails, mensajes de móvil o cualquier otra forma escrita de conversación, han dado lugar a numerosos malentendidos debidos a la forma de escribir. A veces uno le da un sentido a un frase que la otra persona puede malinterpretar al leerla. Formas de ironía difíciles de expresar con palabras, acompañadas de un emoticono adecuado le puede dar ese sentido deseado a una frase
. Las nuevas formas de comunicación, ya sean chats, emails, mensajes de móvil o cualquier otra forma escrita de conversación, han dado lugar a numerosos malentendidos debidos a la forma de escribir. A veces uno le da un sentido a un frase que la otra persona puede malinterpretar al leerla. Formas de ironía difíciles de expresar con palabras, acompañadas de un emoticono adecuado le puede dar ese sentido deseado a una frase  . Esa es su función principal, acompañar conversaciones para que no se malinterpreten los contenidos, y la mayoría de las veces, para arrancar una sonrisa a tu interlocutor.
. Esa es su función principal, acompañar conversaciones para que no se malinterpreten los contenidos, y la mayoría de las veces, para arrancar una sonrisa a tu interlocutor.
Lo que no entiendo, o bajo mi punto de vista, no veo correcto, es que se utilicen emoticonos para substituir palabras dentro de una frase, ya que, a parte de marear a la persona que lo lee, la mayoría de las veces no va acorde con lo que se está diciendo. Veamos un ejemplo:
- Si tenemos un emoticono donde aparece un surfero "cabalgando" una ola, y en ese método abreviado de teclado, le ponemos "ola" (sin las comillas), cuando vayamos a saludar a alguien y le pongamos "hola", nos saldrá una H seguida del emoticono del surfero.
En el caso del msn, que es donde me centro ahora, eso se soluciona en la configuración de los mismos. Cuando se agrega un emoticono, en el apartado donde pone "Escribe un método abreviado de teclado...", acostumbrarse a poner dos puntos o comillas delante del método abrebiado de teclado que queramos poner. ( ":ola")
Supongo que muchos de vosotros sabéis de que os estoy hablando. Así que si tenéis a algún amigo o conocido que todavía no controla muy bien el uso de los emoticonos, recomendarle lo que os he explicado un poco más arriba (o en su defecto, recomendarle este post jejeje). 
Y para los que no saben muy bien donde encontrar emoticonos variados y de calidad, os dejo el link a una web donde hay muchos: www.Kolobok.us. Los enlaces a la lista de emoticonos los tenéis en la columna de la izquierda, donde pone KOLOBOK's. Espero que os sirva.
21 de Febrero 2007
143. Frames? Qué Frames?
Así que este post va dedicado a él, o a las personas que tuvieron la indecencia de programar el temario de este curso nada barato. Transcribo desde Webmasterlibre las 9 razones por las que no debes utilizar frames. A ver si alguno de estos sacacuartos y engaña inocentes aspirantes a diseñadores web, lo lee y lo tiene en cuenta para el temario del próximo año.
1. Están desaconsejados por el W3C.
2. El usuario debe entrar siempre por la página principal, donde se encuentra la declaración de marcos. Si accediese por otra página diferente se perdería elementos tales como la navegación (el uso más frecuente de los frames)
3. Al no cambiar la URL en las diversas páginas, el usuario no podrá añadir a sus favoritos secciones de la página
4. Los botones «anterior» y «siguiente» de los navegadores pueden no funcionar adecuadamente. Así mismo podemos dificultar el uso del Historial del Navegador
5. Si el usuario desea imprimir la página podemos obtener resultados no deseados.
6. Se reduce el espacio en pantalla, comprimiendo en ocasiones el contenido entre los frames. Situación que empeora si se accede al sitio mediante dispositivos con poca resolución de pantalla (por ejemplo pda o móviles)
7. Las páginas con Marcos pueden dar problemas al visualizarse con navegadores antiguos, navegadores solo texto y agentes de usuario no visuales.
8. No podemos promocionar páginas interiores ya que necesitamos que los visitantes accedan por la página principal. Perderemos por tanto enlaces profundos y demás
9. La página principal no tiene contenido, sólo contiene la declaración de Frames. Los buscadores sólo indexarán el contenido de la declaración NOFRAMES, que no suele ser muy útil (¿os suena el típico «Esta página utiliza frames pero su navegador no lo soporta»?)
Al final del post que menciono de WebmasterLibre, hay un enlace donde explica como utilizar los frames, en el caso que sea absolutamente necesario.
15 de Febrero 2007
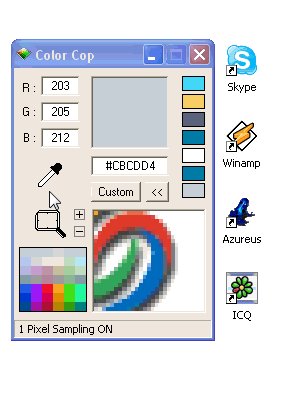
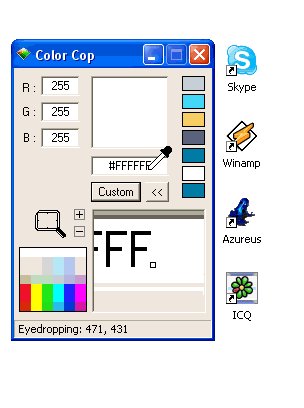
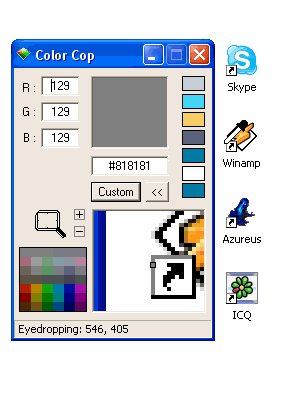
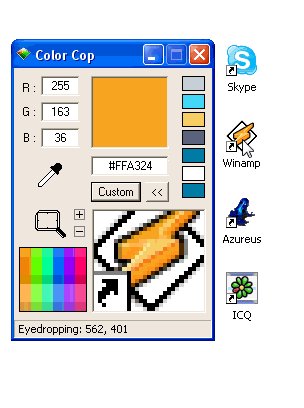
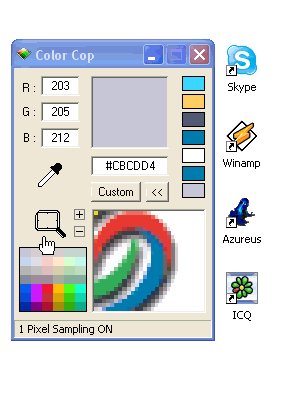
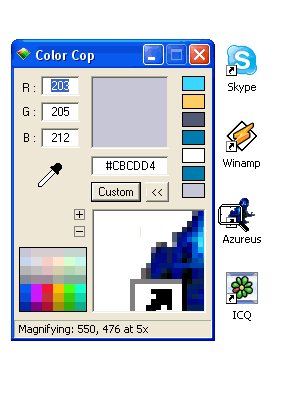
141. Colorcop (Herramienta de color para webs)
Para eso quiero hablaros de un pequeño programita que nos recomendó un profe que tuve en el curso de diseño web llamado Colorcop (el programa no el profe jejeje).
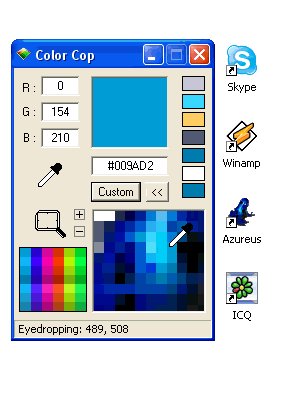
Este programa te permite, a traves de un cuentagotas, como el del Paint o el Photoshop, saber que valor RGB o hexadecimal (entre otras cosas) tiene cualquier color que nos guste (o no).
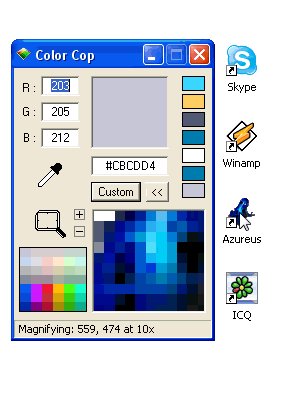
Su uso es muy sencillo, abrimos el programa y pinchamos sobre el cuentagotas. Sin soltarlo lo arrastramos a donde queramos y nos da toda la información que queramos saber sobre ese color.

También incluye una lupa para ampliar lo que queramos por si queremos tener más detalle del color.

Ocupa poquisimo (23Kb), no hay que instalarlo (es un ejecutable) y es gratuito, que más se puede pedir?
Hay también una extensión para Firefox muy parecida llamada Colorzilla, que usaba con la versión 1.5 de este navegador, pero con la actualización a la versión 2.0 me dejó de funcionar. En estos momentos desconozco si ya funciona pero la verdad es que me da igual, ya que creo que este programa es más útil, ya que la extensión de Firefox (al igual que la de Photoshop o Paint), solo es útil dentro del mismo programa, en cambio Colorcop lo puedes usar en cualquier sitio (dentro de tu pc, se sobreentiende jejeje). Lo único malo, es que creo que es solo para windows, aunque para Mac creo que hay otra aplicación similar llamada DigitalColor Meter, aunque no la he probado.
Podies descargar el Colorcop desde aquí. Hay varias versiones, según el idioma (español también). Podeis bajaros tranquilamente la que querais, yo no veo diferencia. Espero que os sea tan útil como lo es para mi, ya me contaréis.
Babel
P.D. Los gifs animados los he sacado de la misma web del Colorcop (espero no "zemenfaden"). Podeis ver más ejemplos allí.